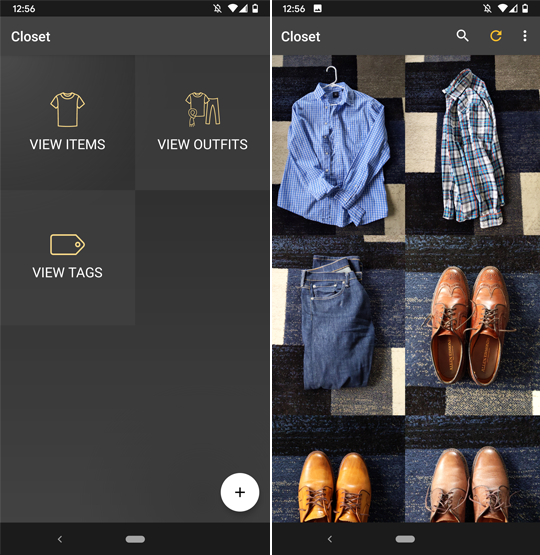
Closet Tag is an Android app used to organize outfits. It allows users to create tags based on criteria like color, brand, and clothing type. Then, assign those tags to items and outfits.
The interface was designed to be minimal, neutral, and allow users to focus on their clothing. Controls and choices are deliberately limited to prevent confusion and frustration while using the app. There is generally one way to do things.
This app was wrote using Android Studio, Java, and a SQLite datastore.
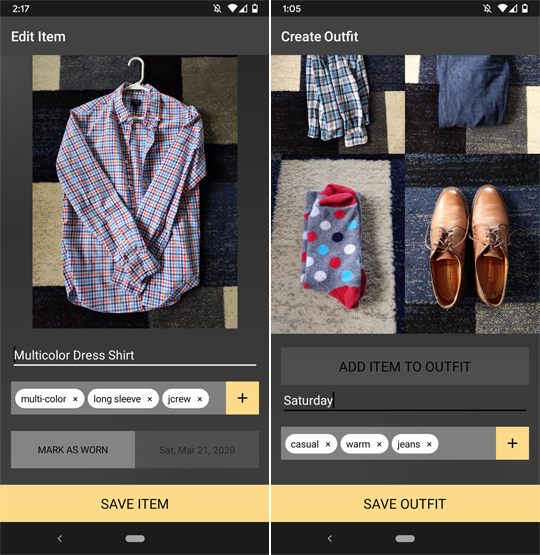
Items are an image, item name, and tags. Images are reduced in size from the original camera resolution. They are then saved as a full sized image and a thumbnail.
Unwanted image rotation was an issue on at least one test device. Although I force portrait mode on this app, I was running into cameras that captured images in landscape. As a result, I had to develop an orientation check, which then rotated, and re-saved images submitted incorrectly.
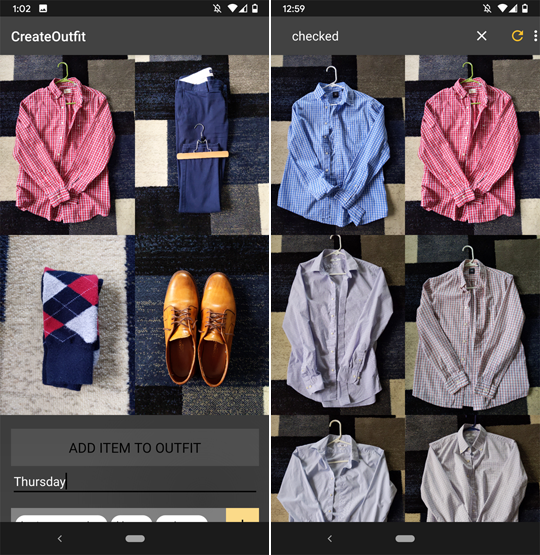
Outfits are similar in functionality to items, except you choose items instead of taking a photo. When an outfit is saved, the item images are combined programmatically into a single outfit image. You can edit outfit items and tags.
Tags are simple text descriptions that can be applied to both items and outfits.
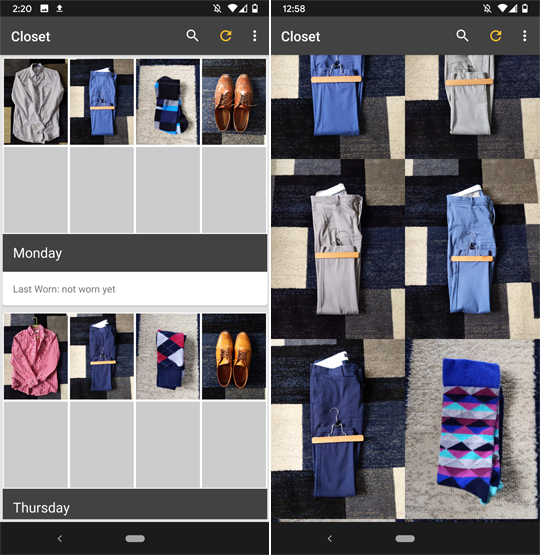
Outfits and items can be sorted by "date created" or "date worn". Both have the ability to search by tag.
Android development has 10+ years of technical debt, and it shows. Compared to writing a Javascript frontend / REST API web application, the verbosity is through the roof. Every little thing seems to require 50 lines of boilerplate, a change in the Manifest, and a few tutorials just to implement.
I've since started writing projects with React Native, and haven't found it to be any more difficult than writing native Android. It also has the benefit of being easily compiled for iOS.